 |

The Cafe LaTe HTML Tutor
Basic Web Page Construction
for Japanese Teachers of English
|

Section 2 - Getting Started:
First Home Page
Note: You can change your user name at any time from this page. Just click the Change name link above.
Bookmark this page now if you think you might want to change your user name later.
Building first-rate pages requires time, training, and talent, but building basic home pages is easy.
Anyone, including you, can build a simple page in a matter of minutes.
 The first lesson in this section will guide you through the process of creating your first home page.
Each succeeding lesson will introduce you to new elements to improve style and layout.
I recommend that you do the exercises in each lesson in order, as each new lesson builds on the previous one.
The first lesson in this section will guide you through the process of creating your first home page.
Each succeeding lesson will introduce you to new elements to improve style and layout.
I recommend that you do the exercises in each lesson in order, as each new lesson builds on the previous one.
Remember, you should use a text editor to complete the exercises
in these lessons. Don't use a word processing program such as Word or
Ichitaro. And don't use home page building software. Unless you use a text editor,
you will have many problems which are not covered in this tutorial.
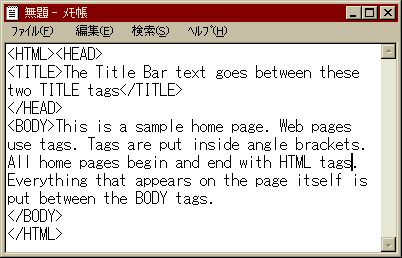
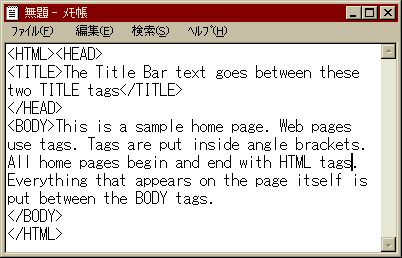
Figure 1 is an example of a very simple home page file. This is
what you would see if you typed this file using your text editor.
This is not what you would see displayed in an Internet browser.
The file, as it is originally typed, is called the source file.
Fig. 1 
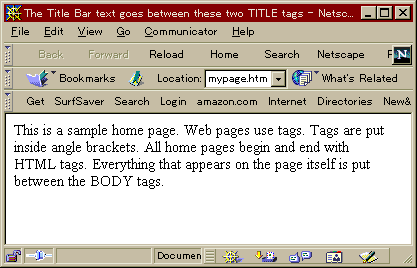
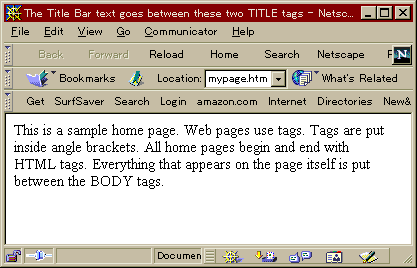
Figure 2 shows what you would see if you look at the same file with
Internet browsing software such as Netscape, Opera, Lynx, or Explorer.
The browser looks at your source file, interprets the  TAGS TAGS , and
renders the page on your screen. The tags tell the browser what to do.
As you can see, the tags themselves are not displayed. Before going on to the next lesson,
compare the above source file and the rendered page carefully.
See if you can figure out what each tag means. , and
renders the page on your screen. The tags tell the browser what to do.
As you can see, the tags themselves are not displayed. Before going on to the next lesson,
compare the above source file and the rendered page carefully.
See if you can figure out what each tag means.
Fig. 2 
The names of HTML tags come from English words. If you are studying English as a foreign language,
you will find most HTML tags easy to remember.
Review:
- The file which you create in your text editor is called your source file.
- Browsing software interprets the tags in the source file, and displays the file as a web page.
- The names of most HTML tags come from English words.
 All right, it's time to take the plunge. Fire up Notepad, and let's get started.
All right, it's time to take the plunge. Fire up Notepad, and let's get started.
|


 The first lesson in this section will guide you through the process of creating your first home page.
Each succeeding lesson will introduce you to new elements to improve style and layout.
I recommend that you do the exercises in each lesson in order, as each new lesson builds on the previous one.
The first lesson in this section will guide you through the process of creating your first home page.
Each succeeding lesson will introduce you to new elements to improve style and layout.
I recommend that you do the exercises in each lesson in order, as each new lesson builds on the previous one.


 All right, it's time to
All right, it's time to